
04 out Endereço absoluto x Endereço Relativo
Nosso post de hoje foi elaborado por nosso colaborador João Alberto, que dá algumas dicas referentes a endereço absoluto x endereço relativo.
O endereço absoluto é a informação para a localização do recurso de forma independente da página atual (protocolo + domínio + caminho). O endereço relativo é a informação para a localização do recurso a partir da página atual.
Suponha a existência das páginas HTML nos seguintes endereços:
https://www.sv.com.br/cursos/cursos.htm
https://www.sv.com.br/cursos/inscricao.htm
Uma ligação na página “cursos.htm” para a página “inscricao.htm” poderia ser construída com endereço absoluto ou com endereço relativo:
absoluto: <a href=”“https://www.sv.com.br/cursos/inscricao.htm””>Inscrição</a>
relativo: <a href=”“inscricao.htm””>Inscrição</a>
Devo utilizar endereço absoluto ou relativo?
Geralmente, os endereços absolutos são utilizados apenas nas ligações para páginas de terceiros, aquelas que já encontram-se publicadas num domínio específico. Já os endereços relativos são geralmente utilizados para as páginas de seu próprio hipertexto.
Há muitas vantagens em se utilizar os endereços relativos. Em muitos casos não se tem certeza do domínio ou diretório onde o hipertexto será publicado – com o endereço relativo, esta informação não é necessária. Ainda que se tenha esta informação, se posteriormente o hipertexto mudar de domínio ou diretório, não será preciso modificar as ligações se endereços relativos tiverem sido utilizados (observe que se fossem utilizados endereços absolutos, todas as referências precisariam ser atualizadas).
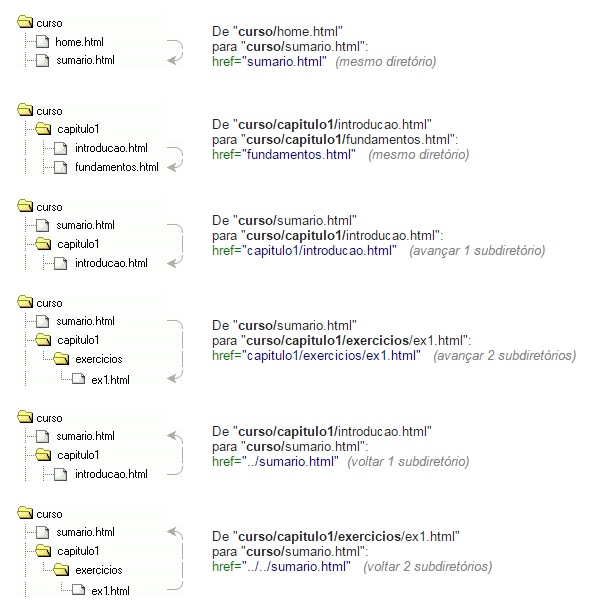
Quando o hipertexto é pequeno (em relação ao número de recursos utilizados), todos os arquivos podem ficar no mesmo diretório. Neste caso, todas as referências irão apontar somente para o nome do arquivo desejado – conforme ilustram os exemplos anteriores. Conforme o hipertexto aumenta em quantidade de recursos, torna-se mais necessário organizar os arquivos em subdiretórios. Neste segundo caso, é preciso indicar os subdiretórios a serem percorridos para obter o arquivo desejado. Utiliza-se “../” para voltar um nível acima na hierarquia definida pelo caminho. Utiliza-se o nome do subdiretório + símbolo “/” para avançar um nível abaixo.
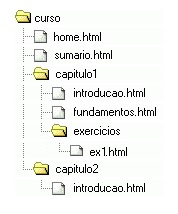
Analise cuidadosamente os exemplos a seguir utilizando endereçamento relativo. Considere as páginas organizadas em diretórios conforme ilustrado abaixo:




No Comments